Image resolution can be described as the detail that an image holds. Normally we can detect them for raster digital images. In our basic concept, we can say that higher resolution means more image details and lower resolution means fewer image details. When we will try to get the basic idea regarding an image we will try to check its resolution by an image editing software. By resolution, we can get a simple idea of how the different lines of the image are connected.
Today our discussion topic is “The truth about image resolution, File size, and the WEB” Let’s go for a detailed discussion.
We can measure the pixel dimension by the total number of pixels along an image width and height resolution. In a bitmap image, resolution can be measured through pixel per inch. If you need an image with high resolution, then it must be more pixel per inch. Pixel dimension is equal to the size time of the resolution.

How do you measure that is this image a high resolution or not? The images who have pixels near about 300px is considered as the perfect one. As it is ready to print and here you will have the best quality product. It will simply represent your brand and identity to the customer. High-resolution images are always appreciated for printing versions as they produce good quality for the readers.

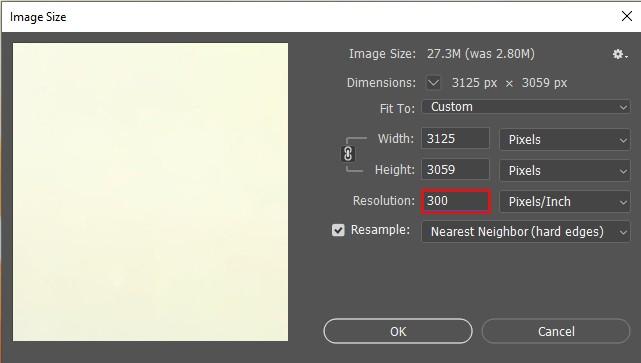
Several novice designers have asked me this question frequently that what will be the best resolution for an image? From our observation we can say that 300 pixels/inch will be the perfect solution Printing an image in this format will be perfect to use. In this case, you will notice that your images are looking extremely sharp and it is ready to use without any hesitation.

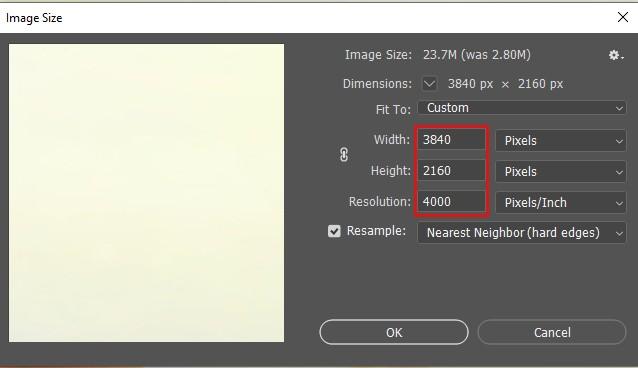
The term 4K refers to horizontal resolution it could be 4000 pixels Here “K “represents kilo which means thousands. In reality, the maximum number of 4K comes with 38402160 px. It is the exact description of any 4K display. It is exactly 4times the pixel count of any traditional display like (19201080) px. Sometimes for business purposes, we do need a 4K resolution and it is described as the modern form of the photo.4K Photos and videos both are in high demand in our modern society.

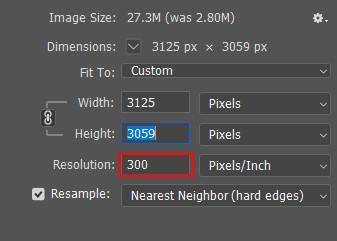
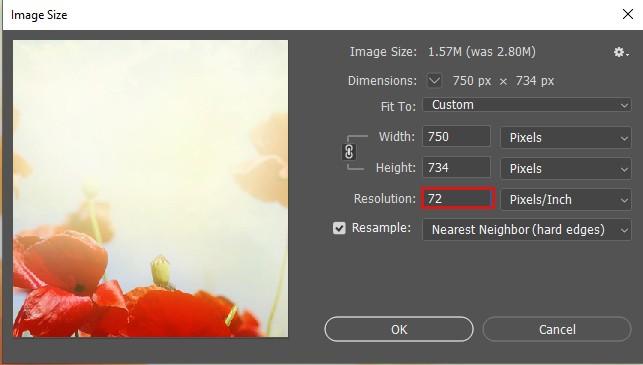
In our reality sometimes we need to increase the resolution and lowering them if necessary. A maximum number of times we are lowering them for our web version and it could be 72 pixels. For doing that, let us make some experiments. We will reduce the resolution of a selected image but the pixel dimension has not changed. The given image has 300 pixels/inch and we are lowering them up to 72 pixels/inch.

Now, even though the registration value has been lowered we didn’t see any changes within the image. It is almost the same. Indeed, the lone thing that changed was the print size of the picture. By bringing the goal down to only 72 pixels/inch, the width of the picture, when printed, has expanded from 20 crawls to more than 83 inches. Also, the stature of the print has expanded too, from 13 creeps to almost 56 inches. Yet, while the print size has changed significantly, the record size has not changed by any means, thus the picture would not download any quicker if you somehow managed to transfer it to the web.
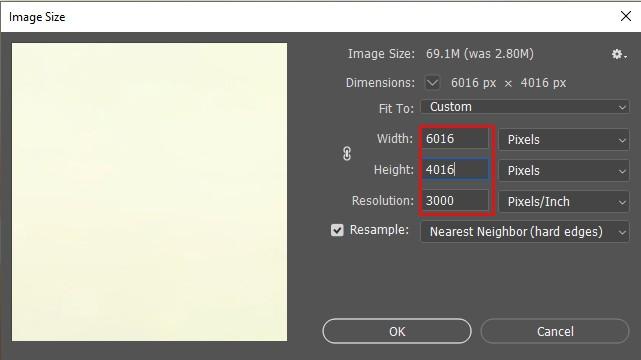
How about we see what occurs if we do the inverse and increment the goal? I’ll raise it from 72 pixels/inch up to something insane, like 3000 pixels/inch, which is far past anything you could at any point need. I show you precisely how many goals you need for great prints in my resizing pictures for print exercise in this arrangement.

Again, it is proved that when the resolution has changed the image size is not changed yet.
That’s all. I hope you got the point regarding image resolution and how we can implement them in the WEB version? If you did not understand anything feels free to ask us. Have a great time!