In this article you will learn how to combine two or more shapes in interesting ways using the Add, Subtract, Intersect and Exclude options that are available when drawing Shape Layers in Photoshop.
First, create a new Photoshop document, with white as background color, and you can use the Ellipse Tool to draw a single circular shape. Press Alt (for Windows user) / Option ( for Mac user). Select the Ellipse Tool and draw a second similar shape partly overlapping the original.
By default, Photoshop accepts that each time we draw another shape, you need to draw a different, free shape, and it puts the new shape on its own Shape layer. On the off chance that you look again in my Layers board, you see that now you have a subsequent Shape layer sitting over the first. The two shapes are totally isolated from one another.
This default conduct of making another Shape layer for each shape, draw is frequently what you need, yet there are other, additional fascinating things you can do with shapes in Photoshop than essentially adding new ones constantly.
For example, you can join two shapes together by adding the new shape to a current one, or you can utilize the new shape to eliminate part of the first shape. You can cross two shapes so just the territories that cover stay apparent in the record, or you can do the inverse, concealing the covering regions from view.
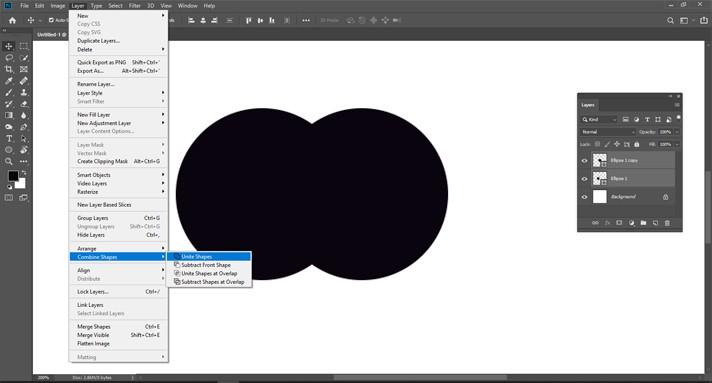
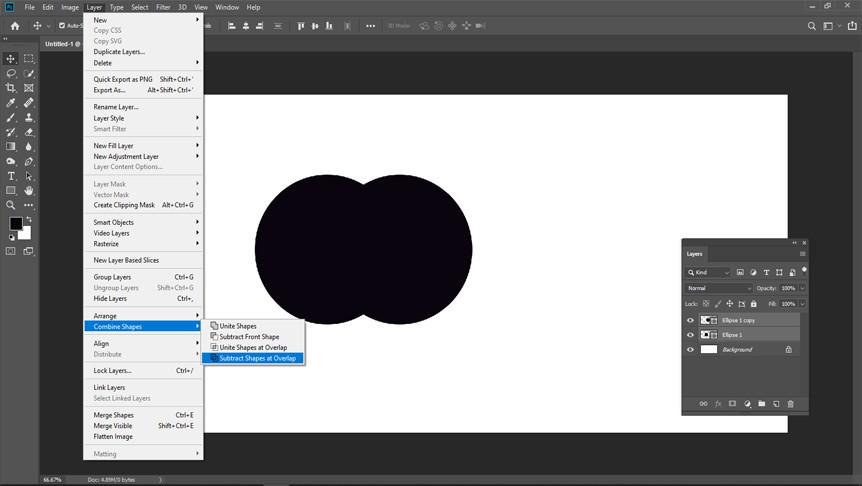
Formally, these choices just portrayed are called Add to Shape Area, Subtract from Shape Area, Intersect Shape Areas, and Exclude Overlapping Shape Areas, and they’re addressed as a progression of symbols in the Options Bar when you have one of Photoshop’s Shape apparatuses chose. There’s likewise a fifth choice, Create New Shape Layer, which is chosen for you of course.
On the off chance that you’ve chosen a Shape tool from the Tools board yet don’t see these alternatives in the Options Bar, check to ensure you have Shape Layers, not Paths or Fill Pixels, chosen in the most distant left of the Options Bar.
Make New Shape Layer option is chosen for us naturally, which is the reason Photoshop consistently puts each new shape we draw on its own autonomous Shape Layer

You need to erase the second shape, added a second prior by hauling its Shape layer down to the Trash Bin at the lower part of the Layers board. Furthermore, presently return to having recently my unique Shape layer (Shape 1) sitting over the Background layer. Before doing whatever else, notice that a white feature line is showing up around the vector veil thumbnail on the Shape layer.
This is significant in light of the fact that it implies the shape’s vector cover is right now chosen. The vector cover is the thing that characterizes the appearance of the shape (the shading sample to one side of the vector veil thumbnail characterizes the shade of the shape).
In the event that the vector veil isn’t chosen, the Add, Subtract, Intersect and Exclude alternatives will be turned gray out and inaccessible in the Options Bar. In the event that you see them turned gray out, check to ensure a white feature line is showing up around the Shape layer’s vector veil thumbnail. In the event that it’s not, click on the thumbnail to choose it. Since you have ensured the vector cover is chosen, you will pick the Add to Shape Area alternative by tapping on its symbol in the Options Bar.

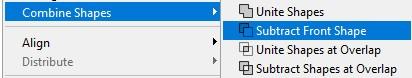
You need to undo your last step and remove the second shape you added by pressing Ctrl+Z (Win) / Command+Z (Mac), and this time, I’ll select the Subtract from Shape Area option in the Options Bar. A small minus sign (-) appears in the lower right of my mouse cursor letting you know you are in the Subtract from Shape Area mode.
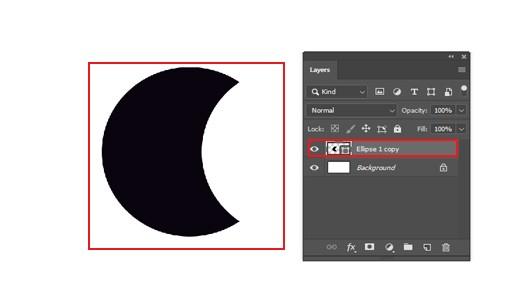
Draw another circular shape with the Ellipse Tool, again overlapping the original, and this time you get a different result. Instead of adding the new shape to the existing one, the new shape has been used to remove, or cut away, part of the initial shape where the two shapes overlap. As we can see by the path outlines, both shapes are there in the document, but only the part of the original shape that is not being overlapped by the second shape remains visible.
Click on the vector mask thumbnail to deselect it, which removes the path outline from around the shape and makes it easier to see the result.

Again press Ctrl+Z (Win) / Command+Z (Mac) to undo your last step and remove the

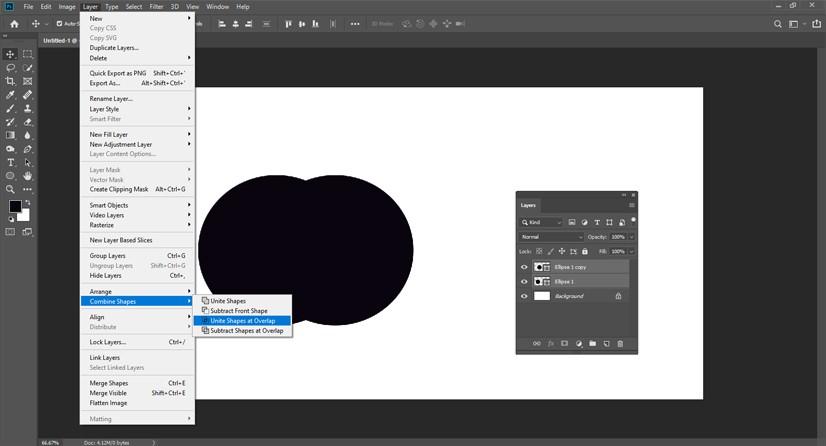
second shape, at that point I’ll choose the Intersect Shape Areas choice in the Options Bar. A little x shows up in the lower right of your mouse cursor, disclosing to you that you are currently in the Intersect Shape Areas mode. You can draw subsequent shapes, and this time, just the territory where the two shapes cross the remaining parts is noticeable.
Again you can see in the Layers panel that both shapes were added to the same vector mask. Just like a normal layer mask, the small white area on the vector mask thumbnail represents the part of the shape that’s visible in the document.
Eliminate the second shape by squeezing Ctrl+Z (Win)/Command+Z (Mac), lastly, you will select the Exclude Overlapping Shape Option alternative in the Options Bar.

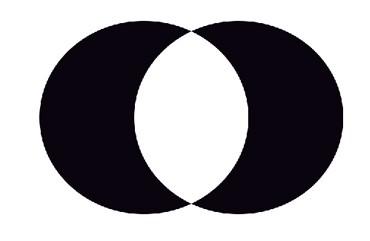
We know we are in the Exclude Overlapping Shape Areas mode in light of the fact that a little circle with an x in the focal point of it shows up in the lower right of the mouse cursor. You can draw your subsequent shape, and this time, you get the specific inverse outcome from what we saw when the Intersect Shape Areas alternative was chosen.

With Exclude Overlapping Shape Areas, the covering space of the shapes is covered up, while the rest stays apparent. Furthermore, you will find in the Layers board that the two shapes were added to a similar vector cover on a similar Shape layer.