In this article, we figured out how to add simple rectangles and ellipses, just as stars, starbursts and direction arrows, to an archive utilizing Photoshop’s five geometric Shape tools.
Having tools that permit us to effectively draw circles and squares is incredible, however shouldn’t something be said about additional intriguing shapes? Imagine a scenario where you needed to add, say, a heart shape to a wedding or engagement photograph, or the state of a canine or a feline to a pet store logo. What about states of blossoms and leaves, snowflakes, music notes, or a copyright image to add to your pictures? Photoshop really sends with these shapes and then some, and allows us to add them to our plans similarly as effectively as adding circles and squares. Adobe calls these more perplexing shapes custom shapes, and we draw them utilizing the device we’ll be taking a gander at in this instructional exercise – the Custom Shape Tool.
The Custom Shape Tool
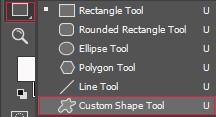
You’ll track down the Custom Shape Tool settled in with Photoshop’s other Shape instruments in a similar spot in the Tools board. Of course, the Rectangle Tool is the instrument that is shown, however on the off chance that you click on it and hold your mouse conservative, a fly-out menu will seem posting different devices that are accessible around there. The Custom Shape Tool is at the lower part of the list:If you as of now have one of the other Shape devices chosen, you can rapidly get the Custom Shape Tool from the Options Bar. You’ll see a progression of six symbols, each addressing an alternate Shape device. The Custom Shape Tool is the keep going symbol on the right.

Choosing A Custom Shape
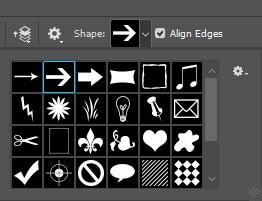
To choose any shape, click on its thumbnail, and to close the Shape Picker press Enter (for Win) / Return (for Mac). Or you can double-click on the thumbnail, which will select the shape and close the Shape Picker.

Drawing A Shape With The Correct Proportions
Notice, however, that my heart shape looks somewhat mutilated. It’s more extensive and more limited than I was anticipating that it should be. That is on the grounds that as a matter of course, Photoshop makes no endeavor to keep the right extents or viewpoint proportion of the shape as we’re drawing it. I’ll press Ctrl+Z (Win)/Command+Z (Mac) on my console to fix the shape so I can attempt once more.
To draw a custom shape with the right extents, click in the report, keep your mouse button held down and start hauling out the shape as you ordinarily would. When you start hauling, press and hold your Shift key on your console and keep hauling. When you press (and hold) the Shift key, you’ll see the layout of the shape snap into its legitimate perspective proportion.
I’ll again press Ctrl+Z (Win)/Command+Z (Mac) on my console to fix the shape, at that point I’ll pick an alternate shape by tapping on the review thumbnail in the Options Bar to open the Shape Picker. This time, I’ll select the music notes.
To draw the music notes, I’ll click inside the record to set a beginning stage and, with my mouse button held down, I’ll start hauling away from the beginning stage. When I’ve begun hauling, I’ll press and hold my Shift key to compel the shape into its right extents as I keep hauling.
Changing The Color Of An Existing Shape
Consider the possibility that you needed my new shape to be an unexpected shading in comparison to the past one. You might have essentially picked an alternate tone from the Options Bar prior to drawing the new shape, however it’s similarly as simple to change a shape’s tone after we’ve drawn it. Each new custom shape we draw is set on its own Shape layer in the Layers board, and each Shape layer accompanies its own shading pattern symbol which shows the current shade of the shape. To change the shading, double tap on the shading pattern.
Click OK when you’re never really out of the Color Picker, and actually like that, Photoshop changes the shade of the shape for us.
Choosing A Color For The Shape
Photoshop will open up the Color Picker so we can pick the shading we need. Since I chose a heart shape, I’ll pick red for my shading. Snap OK when you’re never really out of the Color Picker.

Select The “Shape Layers” Option
We can likewise draw ways, which are simply diagrams of shapes, or we can draw pixel-based shapes where Photoshop fills the shape with shaded pixels. As a rule, we need to draw vector shapes, and to do that, we need to have the Shape Layers choice chosen in the Options Bar. It’s the left symbol in a gathering of three symbols close to the most distant left of the Options Bar.
To draw the shape, click inside the report to set a beginning stage, at that point keep your mouse button held down and drag away from the beginning stage. As you drag, Photoshop shows a blueprint of what the shape will resemble.
Delivery your mouse catch to finish the shape, so, all things considered Photoshop fills it with the shading you picked in the Options Bar.
Loading Additional Shape Sets
On the off chance that you end up realizing which set contains the shape(s) you need, you can choose it by tapping on its name in the rundown. Something simpler to do, however, is to just load every one of them in immediately, which we can do by picking All from the first spot on the list:
Photoshop will inquire as to whether you need to supplant the current shapes with the new shapes or on the off chance that you need to add the new ones in with the firsts. Pick Append, which will keep the first shapes and add the new ones after them.
Also, presently, in the event that we open the Shape Picker by tapping on the shape review thumbnail in the Options Bar, we see every one of the new shapes we need to look over! I’ve extended the Shape Picker somewhat here so we can see a greater amount of the shape thumbnails. Utilize the scrollbar along the correct side of the Shape Picker to look through the total list.